# 一些判断方法的补充
# Object.create()
Object.create方法还可以添加属性,属性是添加到对象本身,而不是添加到原型上面。
var obj = {
name:"why",
age:"18"
}
var info = Object.create(obj,{
address:{
value:"北京市",
enumerable:true
}
})
console.log(info)//{ address: '北京市' }
console.log(info.__proto__)//{ name: 'why', age: '18' }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# hasOwnProperty() 方法判断
hasOwnProperty()可以判断某一个属性是否是对象本身的属性,返回的是布尔值。用于判断对象是否有某一个属于自己的属性(不是在原型上的属性)
var obj = {
name:"why",
age:"18"
}
var info = Object.create(obj,{
address:{
value:"北京市",
enumerable:true
}
})
console.log(info)
console.log(info.__proto__)
console.log(info.hasOwnProperty("address")) //true
console.log(info.hasOwnProperty("name"))//false
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
# in 操作符判断
in操作符不管属性在对象中还是在对象的原型上返回的都是true,用于判断某个属性是否在对象或者对象的原型上。
var obj = {
name:"why",
age:"18"
}
var info = Object.create(obj,{
address:{
value:"北京市",
enumerable:true
}
})
console.log("address" in info)//true
console.log("name" in info)//true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 通过in遍历数组
var obj = {
name:"why",
age:"18"
}
var info = Object.create(obj,{
address:{
value:"北京市",
enumerable:true
}
})
for(var key in info){
console.log(key)
}
//address
//name
//age
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
可以遍历对象所有的属性,不管属性是在对象本身,还是在对象的原型上。
# instanceof()
用于检测构造函数的prototype,是否出现在某个实例对象的原型链上。
function inheritPrototype(SubType,SuperType){
SubType.prototype = Object.create(SuperType.prototype)
Object.defineProperty(SubType.prototype,"constructor",{
enumerable:false,
configurable:true,
writable:true,
value:SubType
})
}
function Person(){
}
function Student(){
}
inheritPrototype(Student,Person)
var stu = new Student()
console.log(stu instanceof Student)//true
console.log(stu instanceof Person)//true
console.log(stu instanceof Object)//true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
# isPrototypeOf()
用于判断 某个对象 是否出现在某个实例对象的原型链上
var obj = {
name:"why"
}
var info = Object.create(obj)
console.log(obj.isPrototypeOf(info)) //true
console.log(info instanceof obj)//TypeError
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
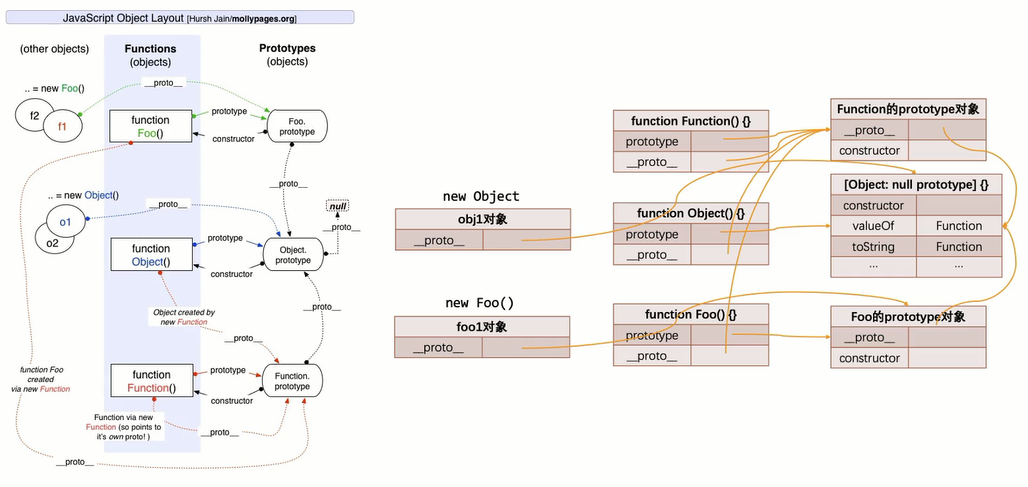
# 原型继承关系