# 响应式的含义
我们先来看一下响应式意味着什么?我们来看一段代码:
m有一个初始化的值,有一段代码使用了这个值;
那么在m有一个新的值时,这段代码可以自动重新执行;
let m = 20
console.log(m)
console.log(n*2)
m = 40
1
2
3
4
5
6
2
3
4
5
6
上面的这样一种可以自动响应数据变量的代码机制,我们就称之为是响应式的。
- 那么我们再来看一下对象的响应式:
const obj = {
name: "okarin",
age: 18,
}
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
obj.name = "retr0"
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# 创建响应式函数
首先,执行的代码中可能不止一行代码,所以我们可以将这些代码放到一个函数中。
const obj = {
name: "okarin",
age: 18,
}
function foo(){
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
}
obj.name = "retr0"
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
那么我们的问题就变成了,当数据发生变化时,自动去执行某一个函数;
但是有一个问题:在开发中我们是有很多的函数的,我们如何区分一个函数需要响应式,还是不需要响应式呢?
- 很明显,下面的函数中
foo需要在obj的name发生变化时,重新执行,做出相应; - bar函数是一个完全独立于obj的函数,它不需要执行任何响应式的操作;
const obj = {
name: "okarin",
age: 18,
}
function foo(){
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
}
function bar() {
console.log("hello world")
}
obj.name = "retr0"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
但是我们怎么区分呢?
- 这个时候我们封装一个新的函数 watchFn ;
- 凡是传入到 watchFn 的函数,就是需要响应式的;
- 其他默认定义的函数都是不需要响应式的;
function watch(fn){
fn()
}
watchFn(function foo() {
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
})
function bar() {
console.log("hello world")
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
我们可以使用一个数组来存放需要响应式的相关函数
const obj = {
name: "okarin",
age: 18,
}
const reactiveFns = []
function watchFn(fn) {
reactiveFns.push(fn)
}
watchFn(function foo1() {
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
})
watchFn(function foo2() {
console.log(obj.age, "age操作一")
console.log(obj.age, "age操作二")
})
function bar() {
console.log("hello world")
}
obj.name = "retr0"
reactiveFns.forEach((fn) => {
fn()
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
# 响应式依赖的收集
目前我们收集的依赖是放到一个数组中来保存的,但是这里会存在数据管理的问题:
- 我们在实际开发中需要监听很多对象的响应式;
- 这些对象需要监听的不只是一个属性,它们很多属性的变化,都会有对应的响应式函数;
- 我们不可能在全局维护一大堆的数组来保存这些响应函数;
所以我们要设计一个类,这个类用于管理某一个对象的某一个属性的所有响应式函数:
相当于替代了原来的简单 reactiveFns 的数组;
class Depend {
constructor() {
this.reactiveFns = []
}
addDepend(reactiveFn) {
this.reactiveFns.push(reactiveFn)
}
notify() {
this.reactiveFns.forEach((fn) => {
fn()
})
}
}
const obj = {
name: "okarin",
age: 18,
}
const depend = new Depend()
function watchFn(fn) {
depend.addDepend(fn)
fn()
}
watchFn(function foo1() {
console.log(obj.name, "name操作一")
console.log(obj.name, "name操作二")
})
watchFn(function foo2() {
console.log(obj.age, "age操作一")
console.log(obj.age, "age操作二")
})
function bar() {
console.log("hello world")
}
obj.name = "retr0"
obj.age = 19
depend.notify()
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
# 监听对象的变化
那么我们接下来就可以通过之前学习的方式来监听对象的变量:
方式一:通过Object.defineProperty的方式(vue2采用的方式)
方式二:通过new Proxy的方式(vue3采用的方式)
我们这里先以Proxy的方式来监听
class Depend {
constructor() {
this.reactiveFns = []
}
addDepend(reactiveFn) {
this.reactiveFns.push(reactiveFn)
}
notify() {
this.reactiveFns.forEach((fn) => {
fn()
})
}
}
const obj = {
name: "okarin",
age: 18,
}
const depend = new Depend()
function watchFn(fn) {
depend.addDepend(fn)
fn()
}
const objProxy = new Proxy(obj, {
get: function (target, key) {
return Reflect.get(target, key)
},
set: function (target, key, newValue) {
Reflect.set(target, key, newValue)
depend.notify()
},
})
watchFn(function foo1() {
console.log(objProxy.name, "name操作一")
console.log(objProxy.name, "name操作二")
})
watchFn(function foo2() {
console.log(objProxy.age, "age操作一")
console.log(objProxy.age, "age操作二")
})
function bar() {
console.log("hello world")
}
objProxy.name = "retr0"
objProxy.age = 19
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
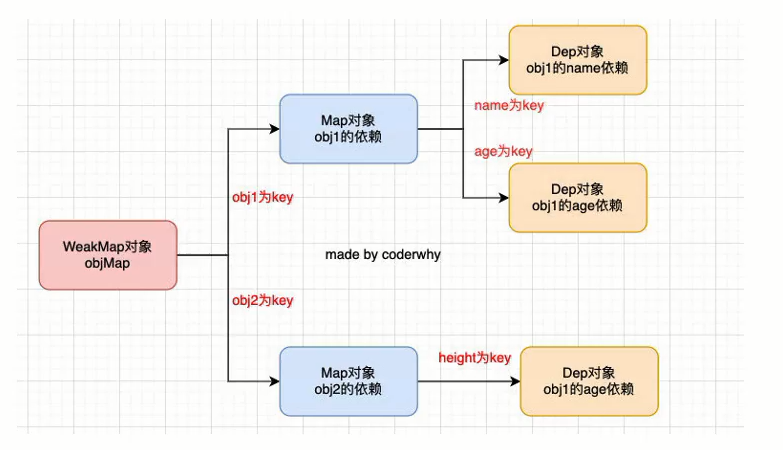
# 对象的依赖管理
我们目前是创建了一个Depend对象,用来管理对于 obj对象 的属性变化需要监听的响应函数:
- 但是实际开发中我们会有不同的对象,另外会有不同的属性需要管理;
- 如何可以使用一种数据结构来管理不同对象的不同依赖关系呢?
使用 WeakMap

class Depend {
constructor() {
this.reactiveFns = []
}
addDepend(reactiveFn) {
this.reactiveFns.push(reactiveFn)
}
notify() {
this.reactiveFns.forEach((fn) => {
fn()
})
}
}
const obj = {
name: "okarin",
age: 18,
}
let activeReactiveFn = null
function watchFn(fn) {
activeReactiveFn = fn
fn()
activeReactiveFn = null
}
const targetMap = new WeakMap()
function getDepend(target, key) {
let map = targetMap.get(target)
if (!map) {
map = new Map()
targetMap.set(target, map)
}
let depend = map.get(key)
if (!depend) {
depend = new Depend()
map.set(key, depend)
}
return depend
}
const objProxy = new Proxy(obj, {
get: function (target, key) {
const depend = getDepend(target, key)
depend.addDepend(activeReactiveFn)
return Reflect.get(target, key)
},
set: function (target, key, newValue) {
Reflect.set(target, key, newValue)
const depend = getDepend(target, key)
depend.notify()
},
})
watchFn(function foo1() {
console.log(objProxy.name, "name操作一")
console.log(objProxy.name, "name操作二")
})
watchFn(function foo2() {
console.log(objProxy.age, "age操作一")
console.log(objProxy.age, "age操作二")
})
function bar() {
console.log("hello world")
}
objProxy.name = "retr0"
objProxy.age = 19
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
# 正确的依赖收集
我们之前收集依赖的地方是在watchFn中:
- 但是这种收集依赖的方式我们根本不知道是哪一个key的哪一个depend需要收集依赖;
- 你只能针对一个单独的depend对象来添加你的依赖对象;
那么正确的应该是在哪里收集呢?应该在我们调用了Proxy的get捕获器时。
- 因为如果一个函数中使用了某个对象的key,那么它应该被收集依赖;
const objProxy = new Proxy(obj, {
get: function (target, key) {
//进行依赖收集
const depend = getDepend(target, key)
depend.addDepend(activeReactiveFn)
return Reflect.get(target, key)
},
set: function (target, key, newValue) {
Reflect.set(target, key, newValue)
const depend = getDepend(target, key)
depend.notify()
},
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
# 对Depend进行重构
但是这里有两个问题:
- 问题一:如果函数中有用到两次key,比如name,那么这个函数会被收集两次;
- 问题二:我们并不希望将添加 reactiveFn 放到get中,以为它是属于Dep的行为;
所以我们需要对Depend类进行重构:
- 解决问题一的方法:不使用数组,而是使用Set;
- 解决问题二的方法:添加一个新的方法,用于收集依赖;
class Depend {
constructor() {
//使用Set
this.reactiveFns = new Set()
}
//优化方法
addDepend() {
activeReactiveFn && this.reactiveFns.add(activeReactiveFn)
}
notify() {
this.reactiveFns.forEach((fn) => {
fn()
})
}
}
const objProxy = new Proxy(obj, {
get: function (target, key) {
const depend = getDepend(target, key)
//使用新方法
depend.addDepend()
return Reflect.get(target, key)
},
set: function (target, key, newValue) {
Reflect.set(target, key, newValue)
const depend = getDepend(target, key)
depend.notify()
},
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
# 创建响应式对象
我们目前的响应式是针对于obj一个对象的,我们可以创建出来一个函数,针对所有的对象都可以变成响应式对象:
class Depend {
constructor() {
this.reactiveFns = new Set()
}
addDepend() {
activeReactiveFn && this.reactiveFns.add(activeReactiveFn)
}
notify() {
this.reactiveFns.forEach((fn) => {
fn()
})
}
}
let activeReactiveFn = null
function watchFn(fn) {
activeReactiveFn = fn
fn()
activeReactiveFn = null
}
const targetMap = new WeakMap()
function getDepend(target, key) {
let map = targetMap.get(target)
if (!map) {
map = new Map()
targetMap.set(target, map)
}
let depend = map.get(key)
if (!depend) {
depend = new Depend()
map.set(key, depend)
}
return depend
}
function reactive(obj) {
return new Proxy(obj, {
get: function (target, key) {
const depend = getDepend(target, key)
depend.addDepend()
return Reflect.get(target, key)
},
set: function (target, key, newValue) {
Reflect.set(target, key, newValue)
const depend = getDepend(target, key)
depend.notify()
},
})
}
const obj = {
name: "okarin",
age: 18,
}
const objProxy = reactive(obj)
const info = {
address:"chengdu",
}
const infoProxy = reactive(info)
watchFn(function foo1() {
console.log(objProxy.name, "name操作一")
console.log(objProxy.name, "name操作二")
})
watchFn(function foo2() {
console.log(objProxy.age, "age操作一")
console.log(objProxy.age, "age操作二")
})
watchFn(function foo3() {
console.log(infoProxy.address, "address操作一")
console.log(infoProxy.address, "address操作二")
})
function bar() {
console.log("hello world")
}
objProxy.name = "retr0"
objProxy.age = 19
infoProxy.address = "shanghai"
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
# Vue2的响应式原理
我们前面所实现的响应式的代码,其实就是Vue 3中的响应 式原理:
- Vue 3主要是通过Proxy来监听数据的变化以及收集相关 的依赖的;
- Vue 2中通过我们前面学习过的
Object.defineProerty的方式来实现对象属性的监听;
我们可以将reactive函数进行如下的重构:
- 在传入对象时,我们可以遍历所有的key,并且通过属 性存储描述符来监听属性的获取和修改;
- 在setter和getter方法中的逻辑和前面的Proxy是一致的
function reactive2(obj) {
Object.keys(obj).forEach((key) => {
let value = obj[key]
Object.defineProperty(obj, key, {
get: function () {
const depend = getDepend(obj, key)
depend.addDepend()
return value
},
set: function (newValue) {
const depend = getDepend(obj, key)
value = newValue
depend.notify()
},
})
})
return obj
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
